カスタムフォームの追加
スタンダードフィールド以外に、ユーザーから予約時により多くの情報を入力してもらいたい場合や、会員登録プロセスにおいて多様な入力事項の記入を要求したい場合、フォーム機能が非常に便利です。
予約時、会員登録時のプロセスに追加する事も、また、独立型のお問い合わせフォームやアンケートフォームとしても使用可能です。
フォームの作成
新規フォームウィザードを使用して簡単にフォームを作成可能です。フォームに追加するフィールドは、多様な項目の設定が可能であり、レイアウトも自在に変更可能です。
新規フォームウィザードを使用
新規フォームを作成するには、ダッシュボード内メニューの新規フォームをクリックします。まず「統合」フォームと「独立型」フォームからタイプを選びますが、後で簡単に変更できますので、どちらのタイプが適しているのか分からない場合は、設定が簡単な「統合」フォームを選択して下さい。
既にフォームを作成している場合は、コピーして同様のフォームを再度作成する手間が省けます。
フィールドの追加
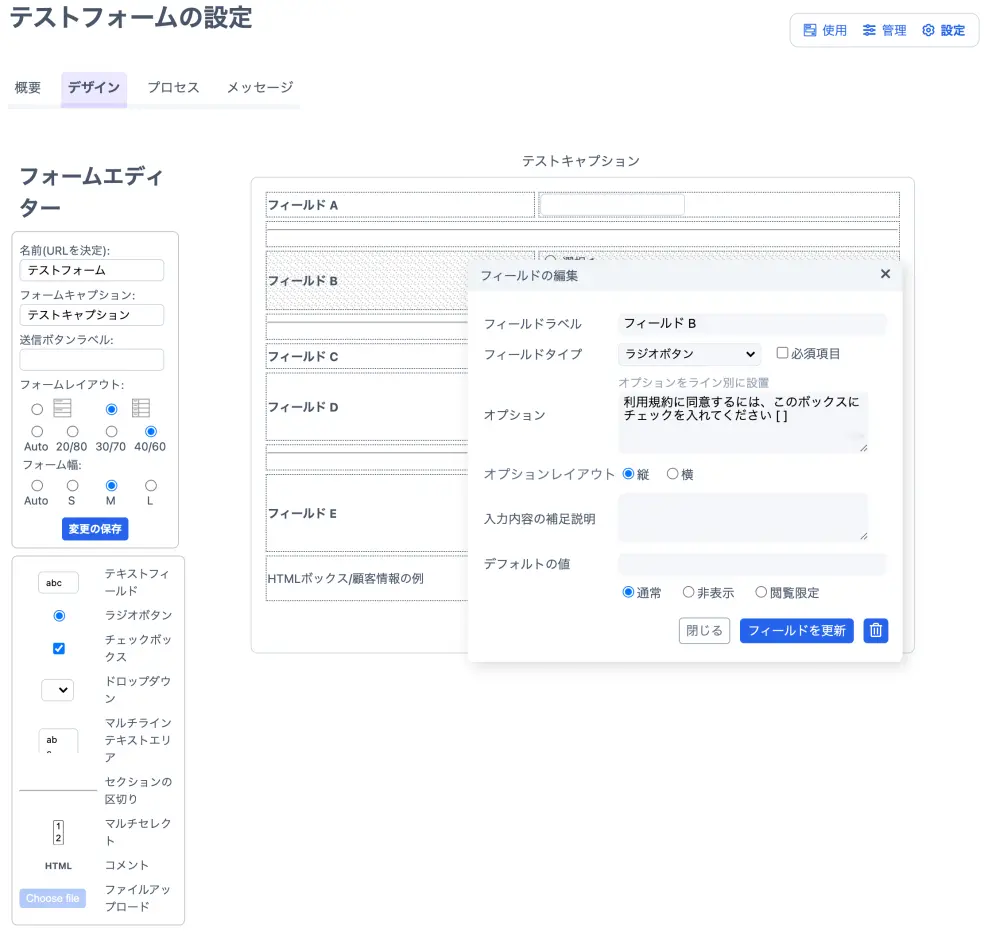
次の画面ではフォームをデザインします。
フィールドのタイプをテキストフィールドまたは等から選択します。
フィールド名は変更可能ですし、オプションとしてフィールドへ入力する内容の説明等も入力できます。
入力項目やオプション等はフィールドタイプによって異なります。
文章などを入れたくない場合は、オプションを空白のままにしておくと、レイアウトが自動的に調整されます。

ほとんどのフィールドタイプには、のチェックボックスがあります。こちらにチェックを入れると、ユーザーはその項目に対して空白での投稿ができなくなるため、必須情報の収集時に使えます。
一部のフィールドには、も含まれており、このオプションを選択すると、各フォームでそのフィールドに異なる値が必要になります。
例として、ユーザー名等、他と重複する事がない唯一の情報を入力してもらう時に使います。
サポート欄にはフォームの入力内容のサポートを表示し、ユーザーに対して入力内容の説明などを追記可能です。
選択式フィールドの操作
や などの特定のフィールドでは、ユーザーが選択できるあらかじめ定義されたオプションリストを作成できます。
リストフィールドを作成するには、各リストオプションを別々の行に記載する必要があります。別々の行に記載されたオプションが、フォーム入力時にユーザーに表示される選択肢となります。
ユーザーに表示される内容とは異なるデータを保存したい場合は、各オプションの後ろに角括弧 [] を使用してください。
角括弧内の値が表示され、データベースに保存されます。
New York Suite [room 1]と入力した場合、インターフェースには、と表示されますが、ダウンロードしたフォームのデータには、[]の内容であるroom 1が表示されます。
特別なケースとして、もし(空のカッコ)[]をオプションに追加した場合、データベースには何も保存されません。
オプションと組み合わせて、選択不可なオプションを作ることが出来ます。
具体的には、ドロップダウンメニューの最初の選択肢を (一つ選択して下さい。[ ])にすることです。
ラジオボタンやドロップダウンメニューにはオプションのテキストフィールドを追加できます。これは、リストの下部に「その他」オプションを追加する場合に特に便利です。オプションの1つに特別な[*]を追加することで、有効化できます。

フォームフィールドの管理
各フィールドは、通常(デフォルト)、非表示、または閲覧のみの3つのオプションのいずれかに設定できます。
- フィールドが通常に設定されている場合、通常通り機能し、すべてのユーザーに表示されます。
- フィールドが非表示に設定されている場合、スーパーユーザーや管理者のみが閲覧できるようになり、クライアントには見せたくない内部コメントや情報の追加に便利です。
- フィールドが閲覧のみに設定されている場合、すべてのユーザーに表示されますが、変更できるのはスーパーユーザーや管理者のみです。 この設定は、会員番号のように顧客には見せたいが編集させたくない項目に適しています。
フォーム全体を非表示にしたい場合は、すべてのフィールドを通常のままにし、システムの他の場所でフォーム自体を非表示にしてください。
フィールドの作成や編集が完了したら、をクリックして保存します。その後、フォームにフィールドが表示され、必要に応じてさらにフィールドを作成できます。なお、をクリックするまで、フォーム上の変更は保存されませんのでご注意ください。また、フォーム自体のボタンをクリックしてページを保存することもできます。
ほとんどの場合、メールアドレスなどの標準フィールドを、スケジュールに統合されるカスタムフォームに追加することは推奨されません。 システムは、カスタムフォームのデータを使ってメール確認を送信する方法がわからず、標準の予約または登録フォームのメールフィールドのデータを使用しようとします。 代わりに、標準の予約フォームの該当フィールドを利用してください。 予約フォームのフィールドは、スケジュールの管理ページにも表示できます。詳細は予約詳細をご覧ください。
ファイルアップロードの追加
ユーザーに対して履歴書や写真などの各種ファイルのアップロードを許可したい場合は、アップロードフィールドを追加可能です。ファイルのアップロードの適用にはDropboxアカウントが必要ですが、ユーザーはDropboxアカウントを所持している必要はありません。
左下のボックスにある「ファイルのアップロード」をクリックして、フォームにアップロードフィールドを追加できます。初回クリックする場合、SuperSaaSアカウントをDropboxに接続するためのボタンが表示されますが、この作業は1回だけです。同じDropboxアカウントが、アカウント内のすべてのフォームのすべてのファイルアップロードフィールドに使用されます。 後からDropboxとの連携を解除する場合は設定 > 概要からフォームを選択可能です。
誰かがファイルフィールドを含むフォームを送信すると、そのフォームはブラウザからDropboxフォルダ内のApps/SuperSaaS/your_form_nameフォルダに直接アップロードされます。次に、フォームの管理ページなど、フォームを表示できる場所であればどこでもダウンロードアイコンをクリックして取得できます。
もちろん、Dropboxから直接取得することもできますが、ユーザーが多い場合、どのファイルが誰のものか見分けにくくなります。
原則として、ファイルがアップロードされたフォームまたは予約が削除された場合でも、ファイルはDropboxフォルダーに残ります。 唯一の例外は、アップロードされたファイルを含むフォームを編集し、ファイルを置き換えるか削除すると、削除されたファイルがあなたのDropboxから削除されることです。
レイアウトのカスタマイズ
フォーム作成時にフィールド上をクリックし、フィールドの編集から簡単にフォームを編集できます。
ドラッグ、ドロップによりフォームの順番も簡単に変更可能です。
もしフィールドを消去した場合、既に投稿されたフィールドの情報も含めて消去されます。変更は、ページの保存後にのみ確定されます。
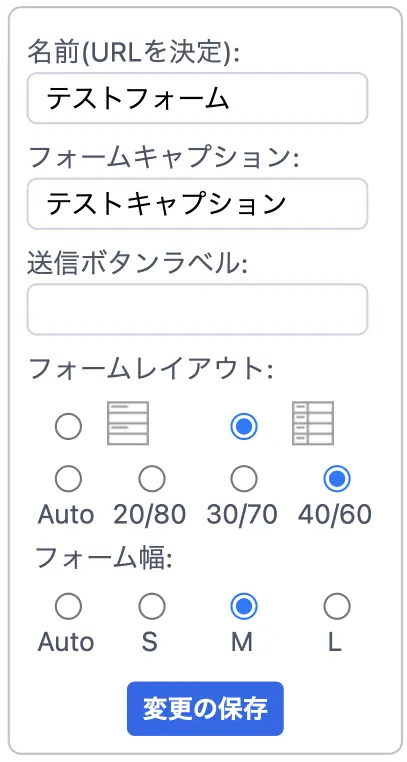
フィールドのレイアウトは、左上のパネルにあるボタンを使用してカスタマイズできます。
デフォルトでは、テキストが入力箇所の上に表示されていますが、2カラムにして左右に表示したり、幅のサイズや左右の幅の割合も変更することができます。ラベルのないフィールドは、両方の列にまたがることになります。
デフォルトでは、自動オプションにより、フォームの横幅がブラウザーに最適な様に表示されます。
通常最大サイズで表示されますが、S, M, Lボタンを使用するとブラウザーに600, 750, 900 ピクセルで幅を指定します。
2カラムレイアウトを使用している場合、20/80, 30/70 40/60等の比率や自動を選んだ場合は、ピクセル数ではなくブラウザーに基づいてサイズが決まります。
さらにテキストの長さや高さを指示して設定することも可能です。

レイアウト設定ページからフォームの色やテキストの色などが変更可能です。
HTMLフィールドでは、背景の色等の変更が可能です。HTMLフィールドに画像等を含みたい場合は、画像をアップロードする必要があります。
(こちらも参照ください。スケジュールの表示形式を変更)
フォームを保存した後は、青い使用ボタンでフォームを試す事が可能です。
フォームを変更したい場合は、設定ボタンとデザインタブで変更可能です。
例:
$if FR {Bonjour} $else {Hello}
placeholder="example" 又は pattern="[0-9]*"を含む場合は、それらがHTML属性としてテキストフィールドに追加されます。
有効な電話番号または生年月日の入力などにも活用可能でしょう。
登録または予約プロセスにフォームを追加する
スケジュールと統合するフォームは、ユーザーの会員登録時、又は予約時のプロセスに追加可能です。各予約の際にフォームを使って多くの情報を収集したい場合は、予約プロセスにフォームを追加し、他にはユーザーの会員登録時に一度だけフォームを使用する場合です。
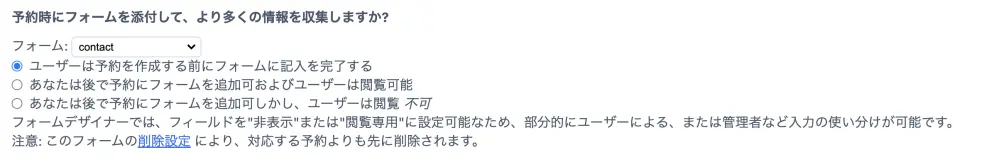
予約の際にログイン等を求めない場合は、通常のスケジュールのフォームを使用します。各スケジュールの設定 > プロセスにて、フォームを予約プロセスに追加可能です。管理者には「スキップ」ボタンが表示されるため、フォーム入力を省略して予約作成が可能です。

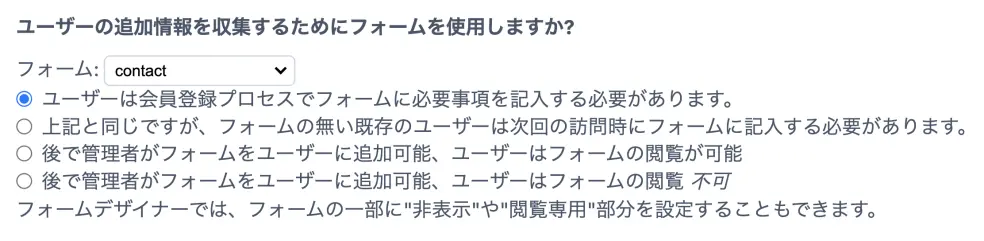
一方、登録ユーザーごとにフォームを一度だけ記入してもらいたい場合は、登録プロセスに追加するべきです。登録プロセスにフォームを追加するには、登録プロセスへのフォームの追加は、アクセスコントロールを通じて行います。もちろん、登録ユーザーと連携しない場合、ここにフォームを追加しても効果はありません。

フォームを添付するオプションは、少なくとも1つカスタムフォームを作成した後でなければ表示されません。
フォームを添付すると、管理者とユーザーのどちらがフォームに入力するのか、またフォームの表示許可の選択が可能です。
フォームとそれが添付されるオブジェクト(エンドユーザーアカウントまたは予約)は、両方が有効な場合にのみデータベースに保存されます。したがって、誰かが予約をスケジュールし、その後添付されたフォームを記入する前にブラウザを閉じた場合、その予約は保存されません。
新しく作成された予約またはアカウントの確認を送信する場合、メールテキスト内にマジックワード$formを含めることで、確認メッセージにフォームを添付できます。(詳細はこちら、メッセージのカスタマイズ)へ
独立型フォームとして使用
独立型フォームはスケジュール統合型フォームと形式は全く同じのため、統合型フォームとしての使用ももちろん出来ます。
例としてウェブサイトのコンタクトフォームやアンケート、フィードバックフォームとしての使用が考えられます。
作成済みのフォームは、用途に応じて統合型フォームから独立型フォーム、またはその逆へ設定 > 概要のボタンで変更できます。
独立型フォームには独自のURLが付与されるため、ユーザーに通知しフォーム記入ページへ直接アクセスを促す事も可能です。
また、スケジュールに独自ドメインを適用した場合と同様に、フォームに対してもドメイン名を含む事が可能です。
更にプロセスタブよりフォームの送信プロセスや、メッセージタブよりプロセス上で表示されるメッセージもカスタマイズ可能です。
統合型のフォームの場合にはこの設定に効果はなく、フォームが統合されているスケジュールの設定画面にて設定を変更できます。

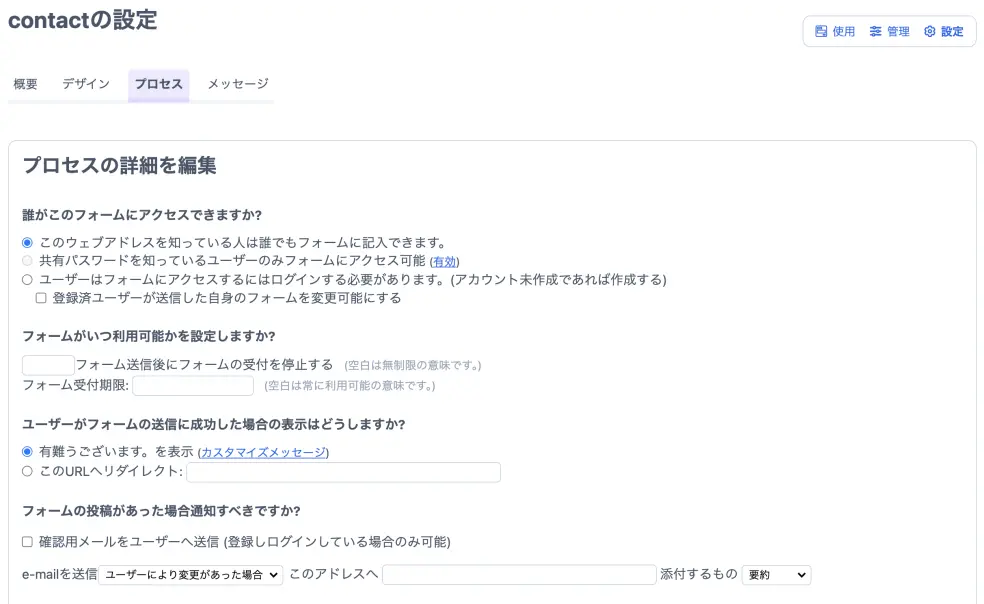
プロセスタブはユーザーがフォームへ記入するプロセスを表示します。
フローチャートは随時あなたの選択により変更します。
最初のセクションでは誰がフォームにアクセス出来、誰がフォームを利用できるのかを設定します。
例としてフォーム送信数が設定した制限数に達したらフォームを停止、又は特定の日が到来した後カスタムメッセージを表示する等が可能です。
設定はメッセージタブにて実施し、フォームの送信が完了した場合は「有難うございました」等、カスタムメッセージを表示したり、自動送信される確認メールの内容をカスタマイズ可能です。
非表示フィールドを使用する場合、フォームは管理者とユーザーでは異なった表示がされます。
その為、フォームの公開前には管理者は一旦ログアウトし、一般ユーザーと同様の設定にてフォームの表示形式を確認する必要があります。